
Software Enginnerとしてオーストラリア移住を目指している
ハマタイ(@hamatai_7109)が記事を書いてます!
コメントやメッセージ、質問はTwitterのDMでお願いします。
以下、簡単なプロフィールです。
- Software Engineerとしてオーストラリア移住が目標
- 福岡在住のフロントエンドエンジニア
- 副業でWeb制作と某プログラミングスクール講師
- 前職は教育業界のコンサルタント
- オーストラリアで1年間ワーホリ経験
- アフリカ・ウガンダでサッカーチームを運営
- 趣味はサッカー/キャンプ/サイクリング/旅行/日本酒
- 毎月5冊以上は本を読みます(ジャンルは問わず)
この記事では「AWSのLightsailsからXserverへ簡単かつ無料で移行する手順」について解説しています。先日実際にこのブログをLightsailsからXserverへとお引越しさせました。
ただ、丸2日かかってしまいました。
事あるごとにエラーが出て先に進まず、何回も途中で諦めかけましたが、なんとか移行が完了しました。同じように悩む人がこれからいるかもしれないで、その参考になればと思いこの記事を書いています。
AWSのLightsailsからXserverへと移行を検討している方におすすめの記事です。これから説明していく手順に沿って移行を行えば、簡単にできるはずです。
(なにもなければ、、ですけどねw)
自分が時間かかった箇所も例に挙げながら注意点を示していけらたと思います。
最後までお付き合いください。
AWSのLightsailsからXserverへとブログを移行する手順
まず大きな流れについてまとめておきます。
- 移行元(Lightsails)のWordpress上で、バックアップファイルをエクスポート
- Xserverの契約
- 移行先(Xserver)で既存のドメインを追加し、Wordpressをダウンロード
- 移行先で①で作成したファイルをインポート
手順としてはこの4ステップで、非常にシンプルなのですが、いくつか注意点があります。
- 移行元でWordpressとPHPのバージョンを確認。
- 引っ越しが完了するまで移行元(Lightsails)のインスタンスを削除しない。
- Xserverのファイルマネジャでディスクの空き容量が十分にあるのかを確認。
それでは順番に解説していきます。まずは移行元(AWS Lightsails)での作業からです。
AWS Lightsails上のWordpress(既存のブログ)での作業
まずはAWS Lightsails側の処理です。といっても、AWSのコンソール画面はまだここでは開きません。既存のブログのダッシュボードを開いて作業していきます。
特に難しい作業は1つもないので、ご安心ください。
現在のWordpressとPHPのバージョンを確認
まず自分が失敗した1つ目のポイントです。移行前に必ず現在のWordpressとPHPのバージョンが何なのかをメモるようにしてください。なぜなら、特にPHPのバージョンがあってないと後で行うファイルのインポートが上手くいかないからです。
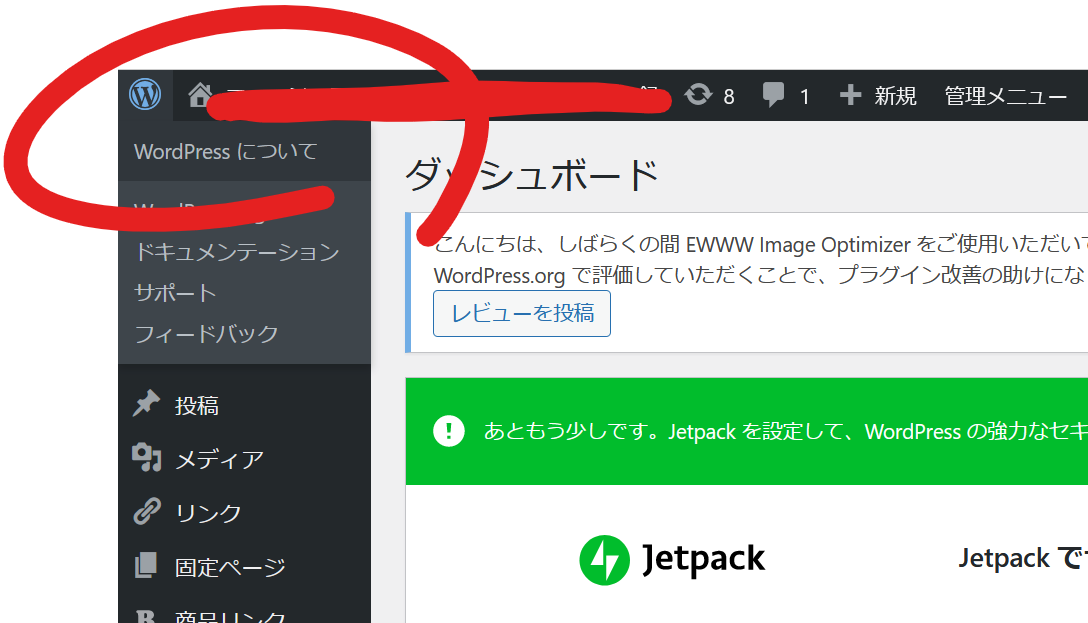
WordPressのダッシュボードに入って、画面左上のWordpressロゴにカーソルを合わせ、「wordpressについて」というところをクリック。

そうすると、現在使っているWordpressのバージョンが確認できます。
次に、「ツール」の「サイトヘルス」をクリック。
そして「情報」タブを開き、「サーバー」をプルダウン。

「PHPバージョン」と書かれている隣にあるものが、現在使用しているPHPのバージョンになります。
All in One WP Migrationをインストールし、ファイルをエクポート
次にいよいよバックアップファイルの作成です。調べてみると分かると思うですが、サーバー移行には色々やり方があります。今回紹介するのは「All in One WP Migration」というプラグインです。
理由としては、作業がシンプルかつ無料で使えるツールだからです。
早速こちらをダウンロードしましょう。
「All in」と検索バーに打ち込むと出てくるかと思います。
インストールが終われば有効化してください。

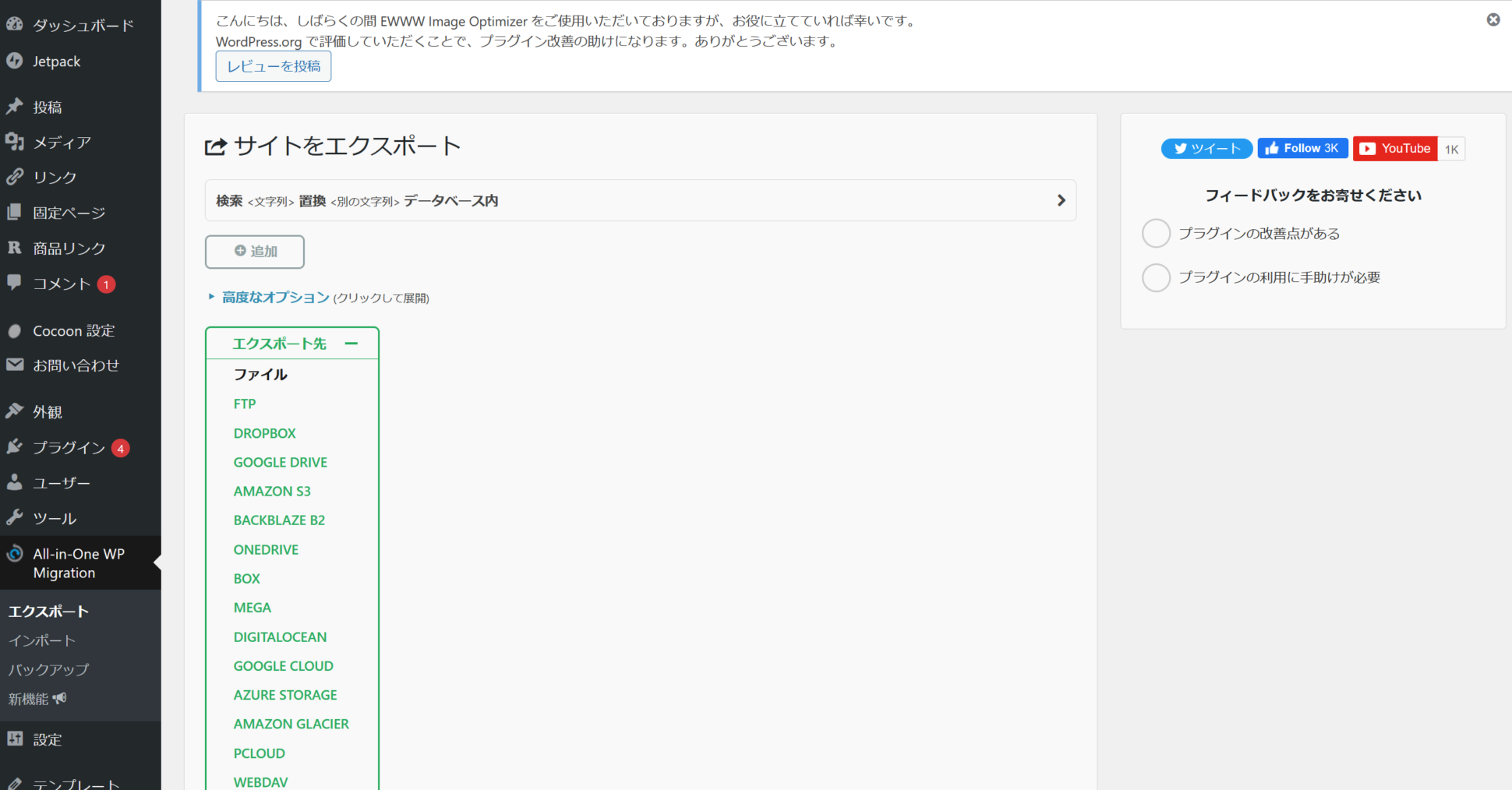
すると、左のサイドバーに「All-in One WP Migration」が出てきます。「エクスポート」を選択し、エクスポート先は「ファイル」を選択。

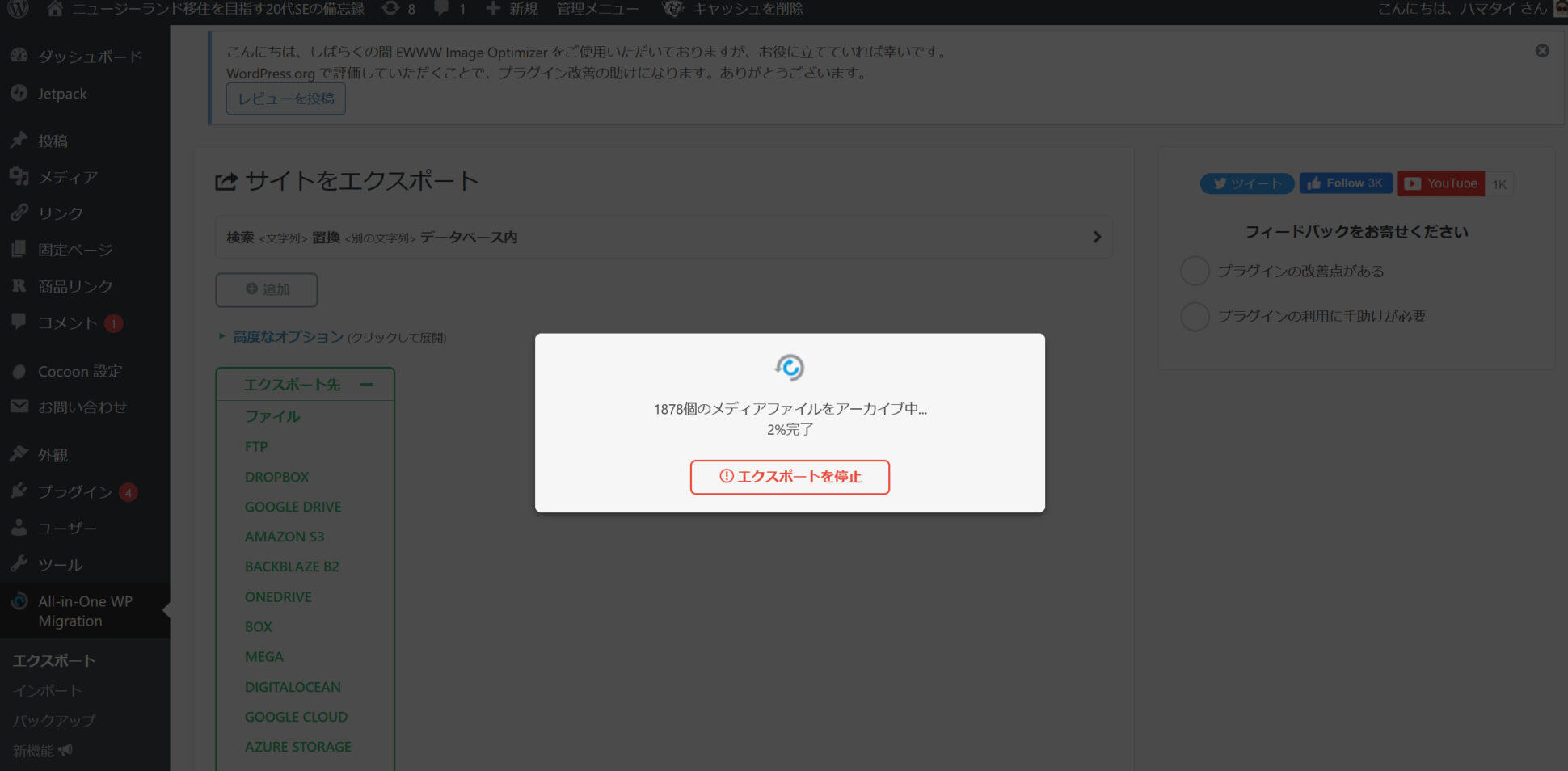
エクスポートが開始されるので、少し待ちましょう。

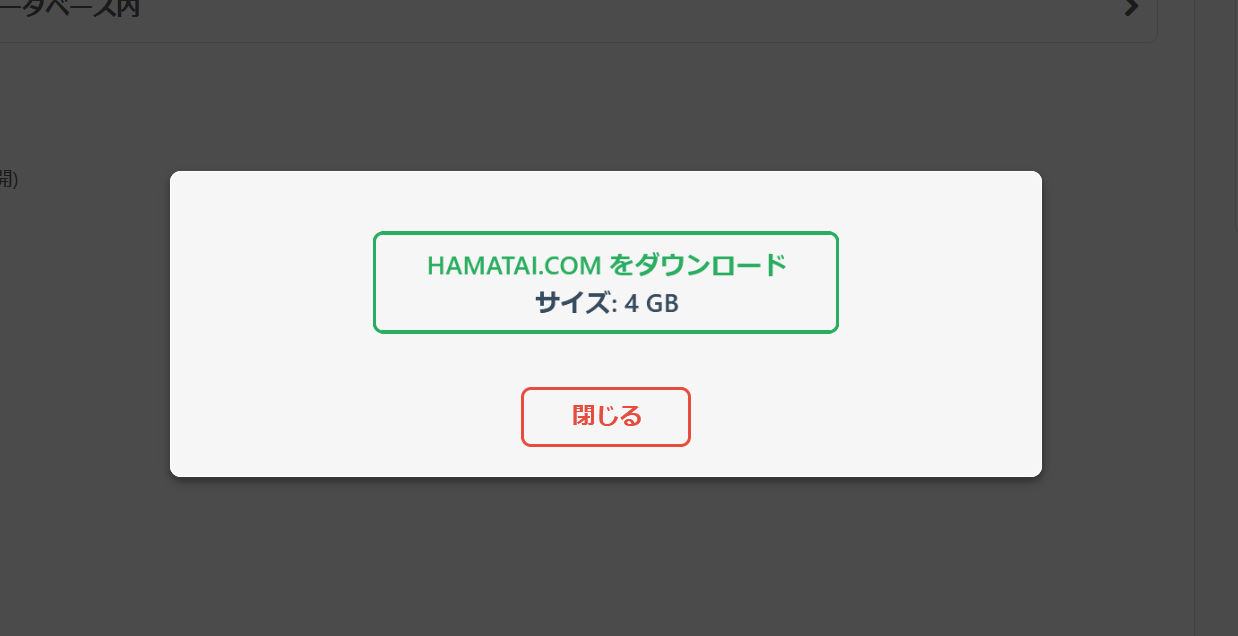
エクスポートが終わればファイルをダウンロードします。ダウンロードが完了すれば、念のためダウンロードに「.wpress」というファイルができているか確認してください。確認が取れれば、次に進みましょう。
この時点ではまだLightsailsのインスタンスは削除しない
ここで注意点です。僕はここまできて、調子にノリ、先にAWSのインスタンスを削除してしまいました。「もうバックアップファイル取れたしええやろ」と思い、先にAWSを解約しようと先走りました。
移行が完璧に終わってからインスタンスの削除をしましょう。一度消してしまうと、元の環境に戻せなくなるので、ここは慎重に行う方がいいです。
ここまでで移行の約30%終了です。次にXserver側での処理について解説します。
Xserverでの作業
Xserverでは主に、新環境となるWordpressの環境構築の作業となります。先程作ったバックアップファイルをインポートするところでエラーが出るケースが多いので、そこを重点的に解説していけたらと思います。
まずXserverを契約していない方は、契約するところからいきましょう。
Xserverを契約する
個人で運用するならスタンダートプランで十分だと思います。またドメインを変更する場合は新しく独自ドメインもここで準備しておきましょう。
僕は基本的にドメインはお名前.com ![]() を使っています。Xドメインでもバリュードメインでもあまり大きな違いはないので、どこでもいいと思います。
を使っています。Xドメインでもバリュードメインでもあまり大きな違いはないので、どこでもいいと思います。
ドメインの追加
Xserver側にドメインを追加していきます。まずは、Xserverの管理画面から、「サーバー管理」を選択してください。

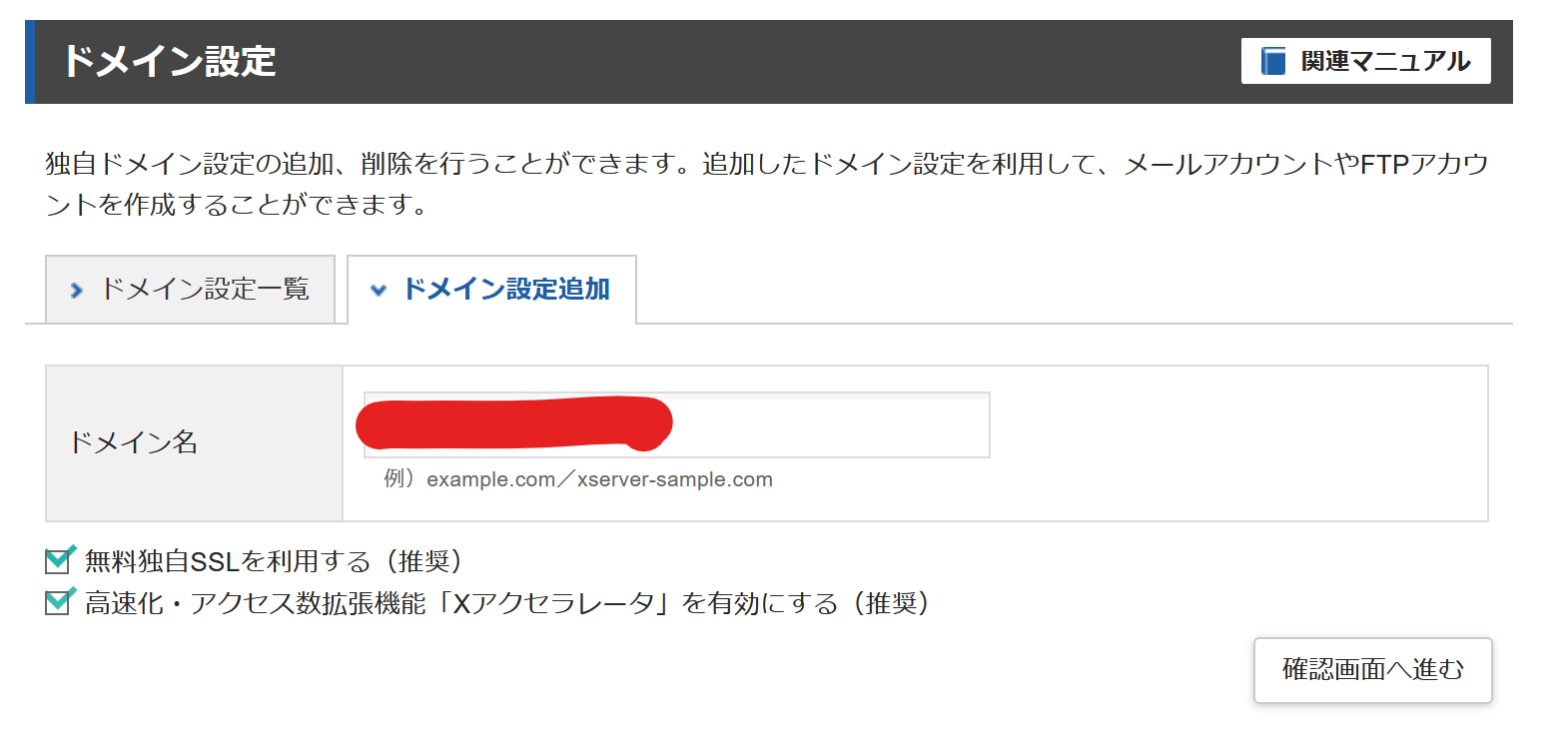
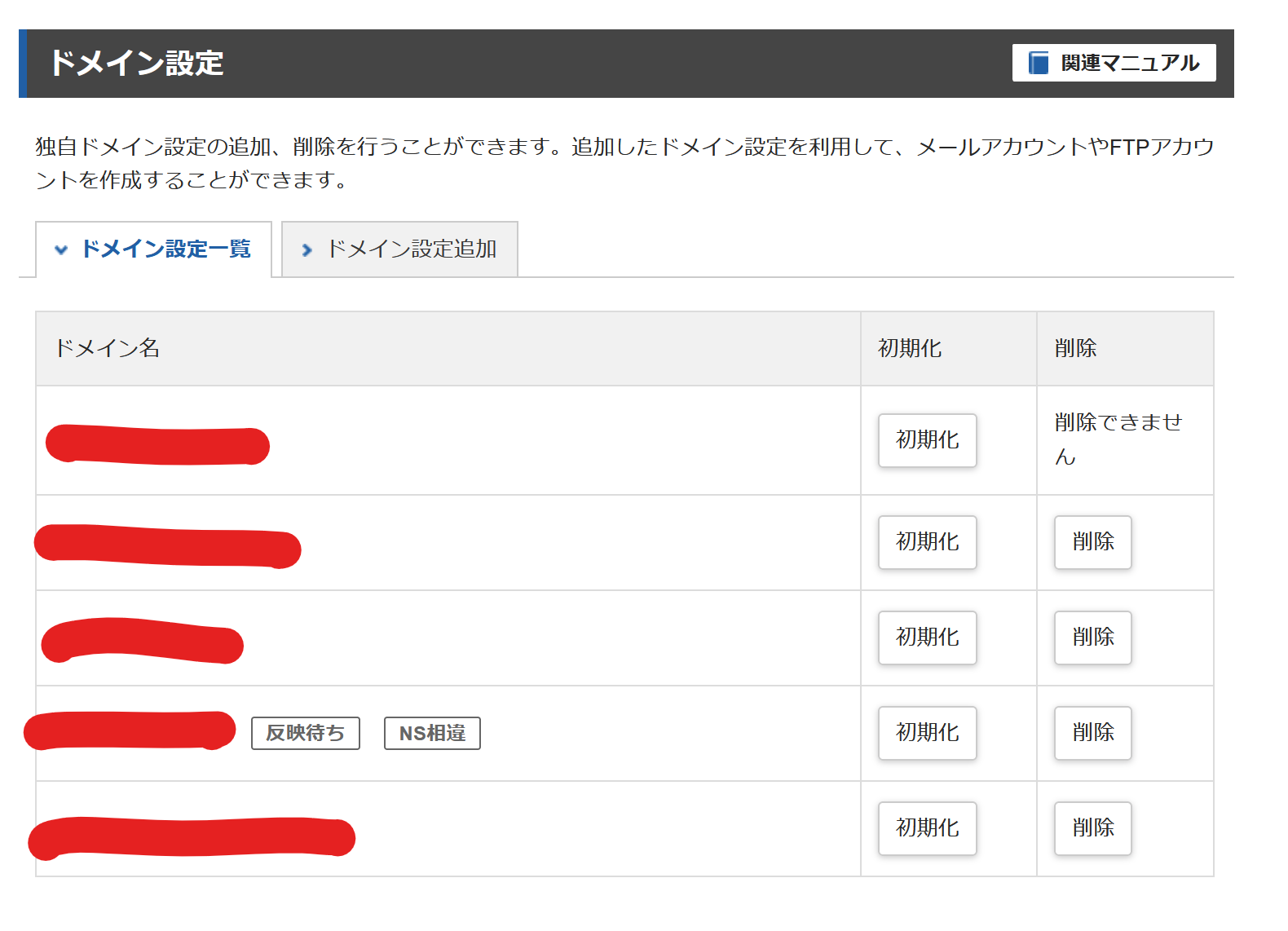
ドメインの「ドメイン設定」から、ドメイン設定の追加をしてきます。

追加すると、ドメイン一覧に表示されますが、おそらく「反映待ち」「NS相違」という文字が出てくるはずです。「反映待ち」は最大1時間程度かかりますが、自動で消えます。「NS相違」についてはあとで対処するので、今は放置でいいです。

追加できたら、そこにWordpressをインストールしていきます。
WordPressの簡単ダウンロード
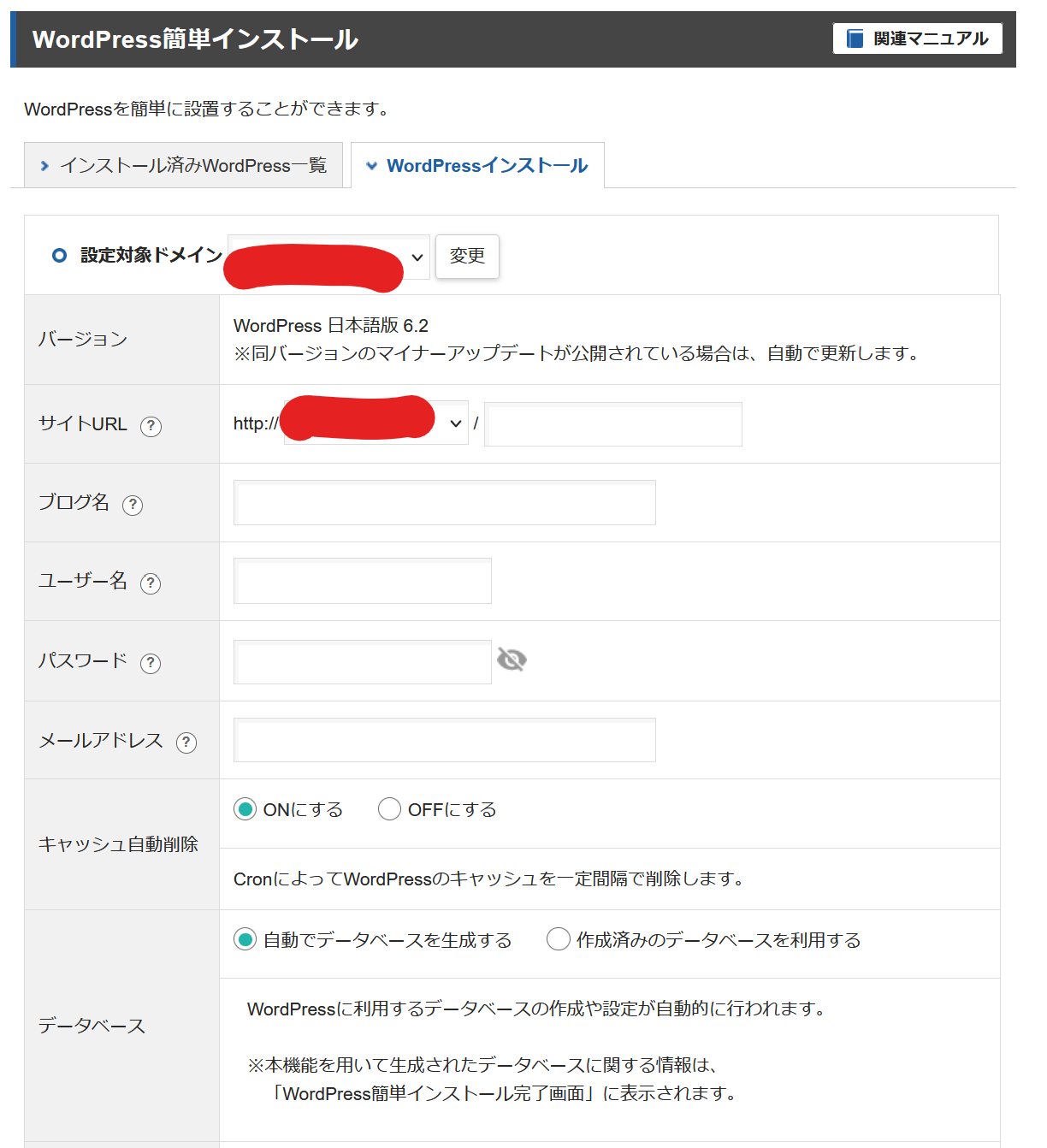
同じ画面から「Wordpress簡単ダウンロード」というところを選択。

サイトURLやキャッシュ自動削除、データベースはデフォルトのままで、ユーザー名やパスワードはWordpressのログインに必要なので設定したらどこかにメモしておきましょう。
テーマもあとでインポートするので、デフォルトのままでいいです。

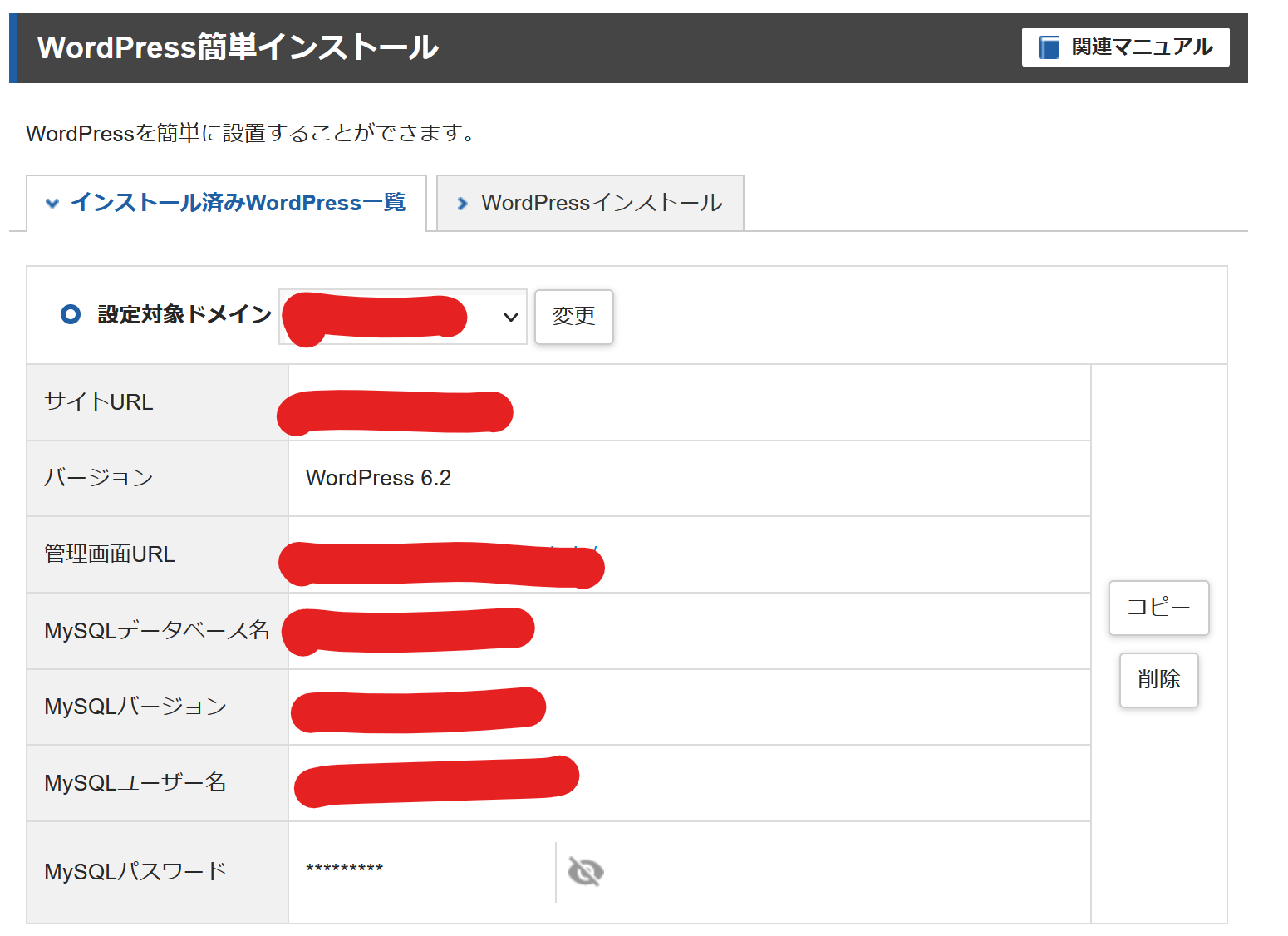
このようにインストール済Wordpress一覧に表示されたらOKです。
PHPのバージョンを確認、変更
ここでPHPのバージョンも先に確認しておきましょう。
同じ画面で「PHP Ver.切替」というところがあるので選択。
次に表示される画面で、先程追加したドメインを選択。

このように表示されるので、先程移行元で確認したPHPのバージョンと異なれば、移行元に合わせておいてください。ここでPHPのバージョンを合わせておかないと、あとでファイルをインポートするときに上手くいきませんので。
次にドメインのネームサーバーをAWSのLightsailsからXserverへと切り替えていきます。
ドメインのネームサーバーをXserverに切り替える
僕はお名前.com で契約しているので、その画面で説明します。他のドメインを使用している方でも、基本的な流れは一緒なので、ご自身の環境に置き換えてみてください。
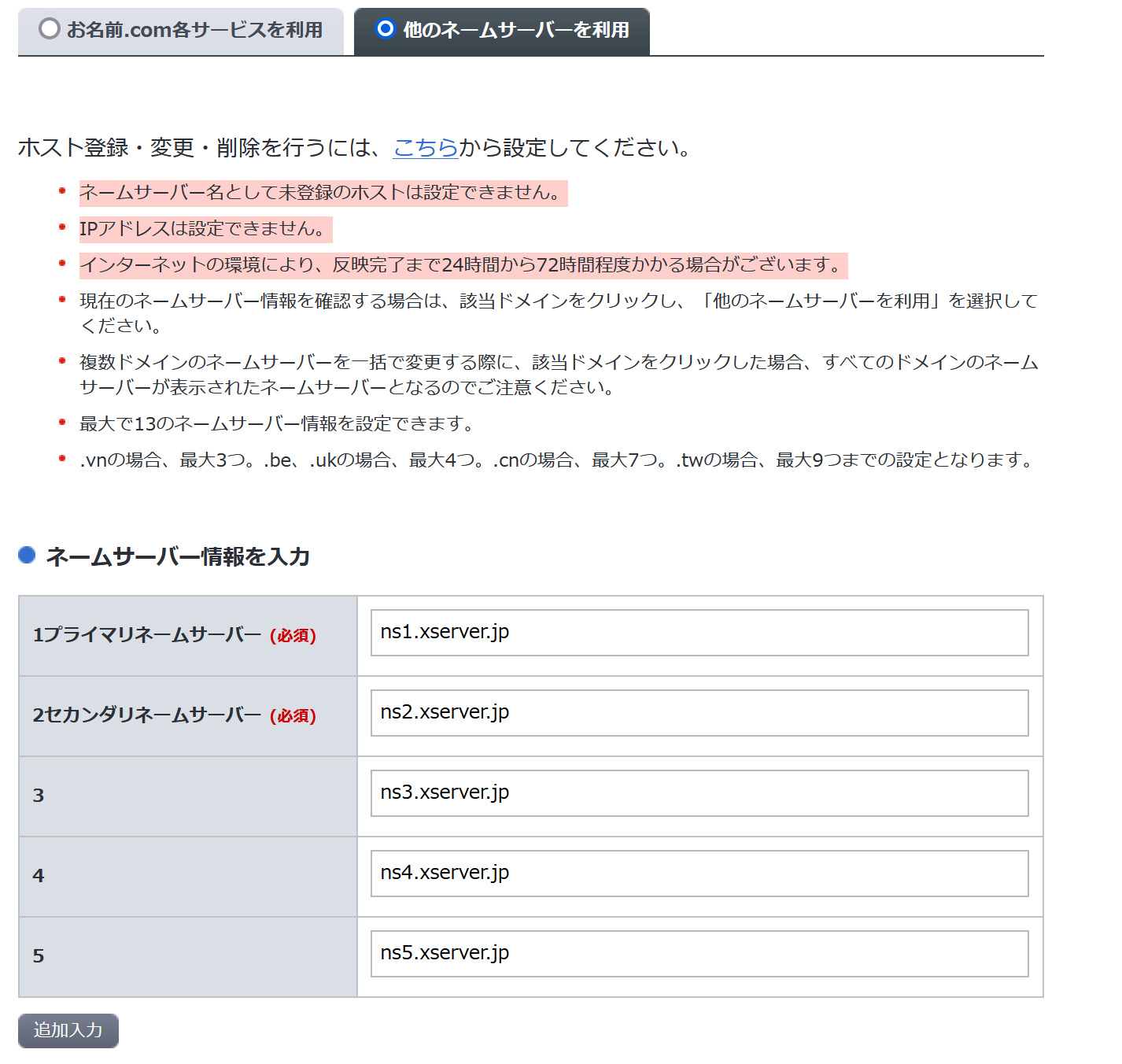
ドメインの管理画面にログインして、「ネームサーバーの変更」までアクセスします。
ここで、先程ドメイン設定で登場した「NS相違」を解決していきます。ちなみに、NSとは「ネームサーバー(Name Server)」の略です。

AWS Lightsailsに接続するためのネームサーバーが入っていると思います。それを上の画像のように、Xserverのものに書き換えます。
「無効なURLです。プログラム設定の反映待ちである可能性があります。しばらく時間をおいて再度アクセスをお試しください。 」
All in One WP Migrationをインストールし、ファイルをインポート
移行元の環境と同じように、「All in One WP Migration」のプラグインをダウンロードします。今回はエクスポートではなく「インポート」を選択してください。

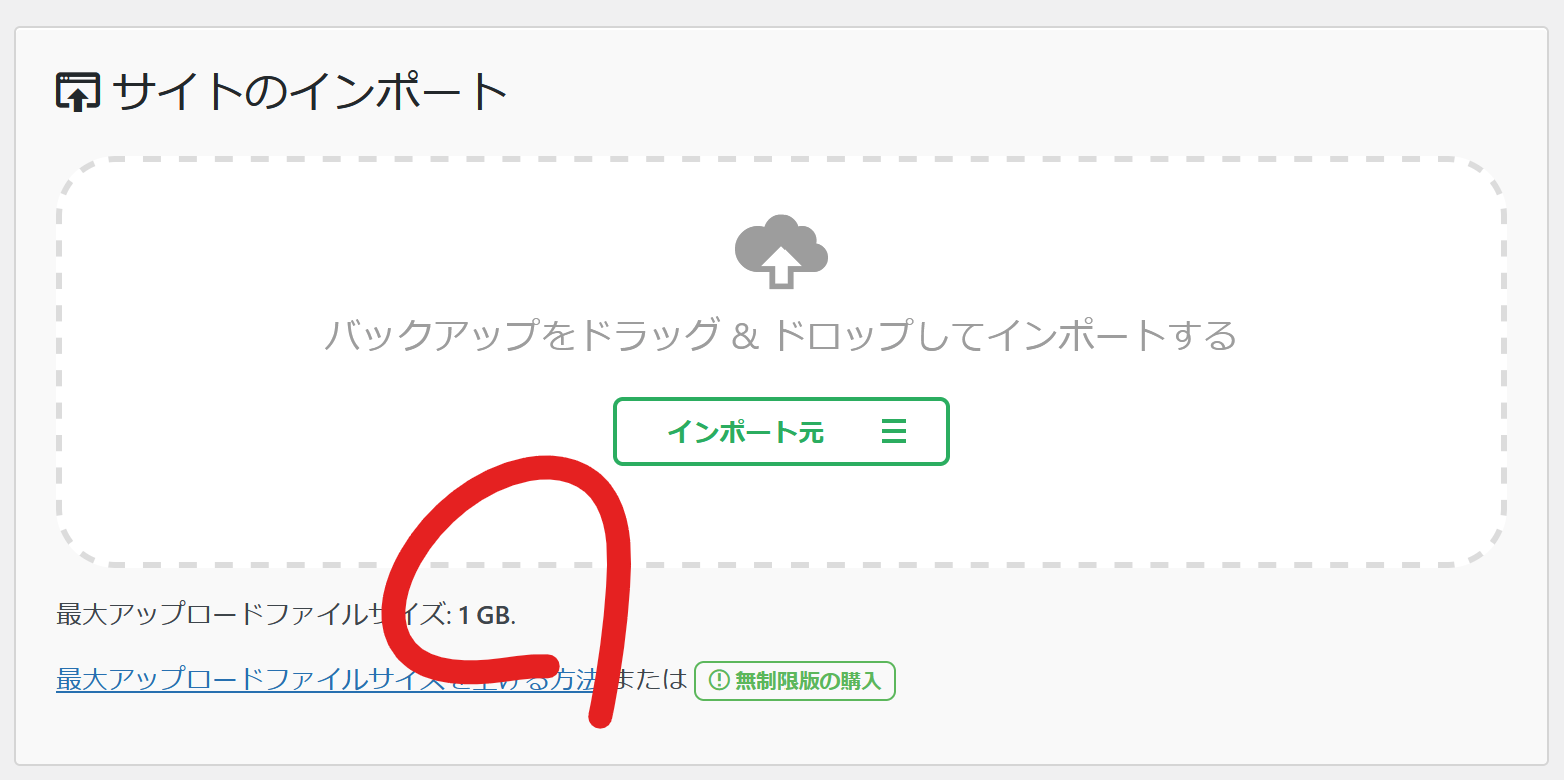
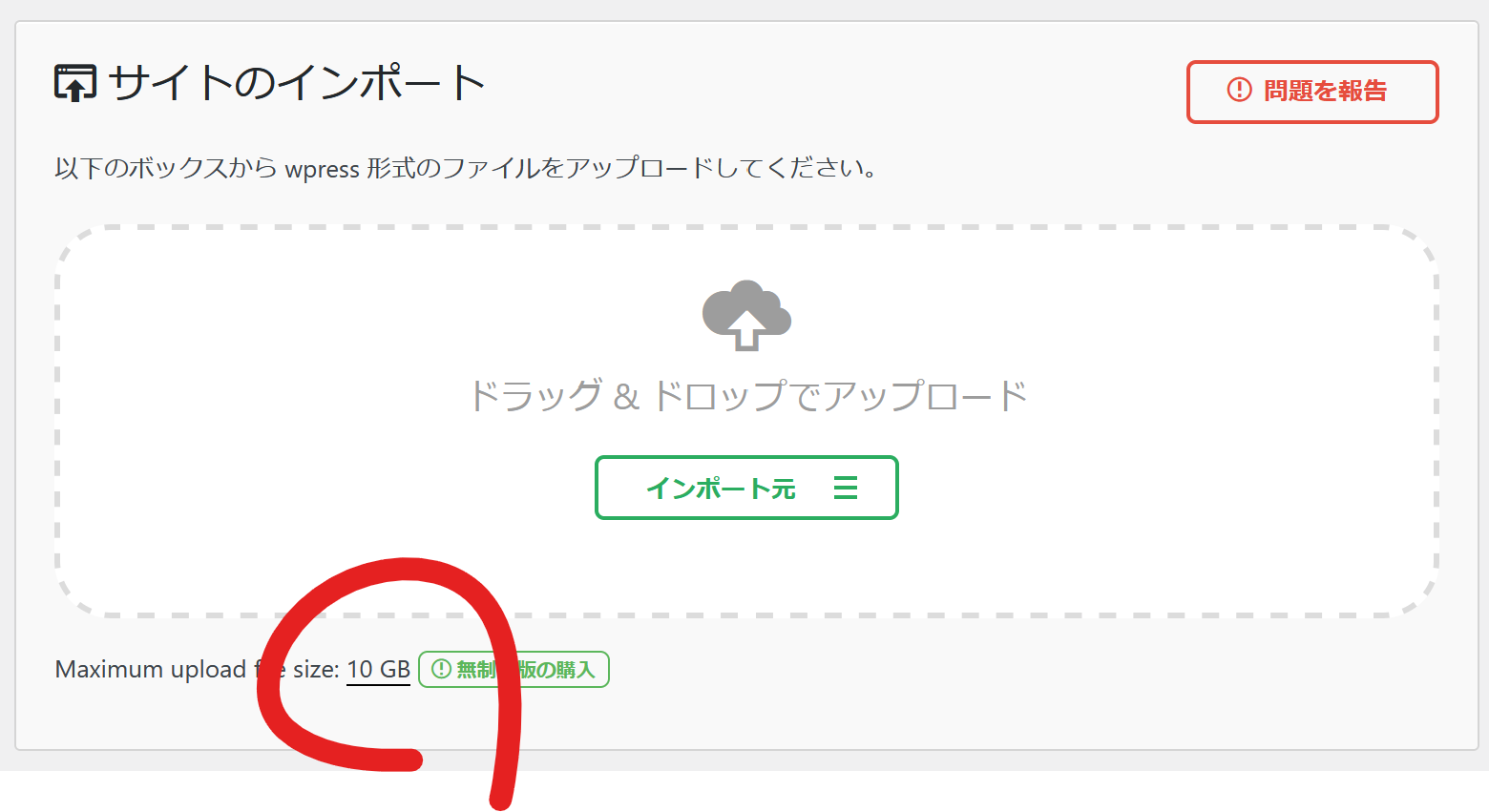
最大のアップロードサイズが「1GB」となっています。先程エクスポートして作成した.wpressファイルが1GBを超える場合、ちょっと手間が増えます。有料版にアップグレードしてもいのですが、年間69$のライセンス料を払わないといけません。
さてどうするか。結論は「古いバージョンをインストールして、アップロード上限サイズの設定を手動でいじる」です。
これから説明する手順に沿えば難しくないので、ここにお金はかけず、頑張りましょう。
まずはこちらのzipファイルをダウンロードしてください。
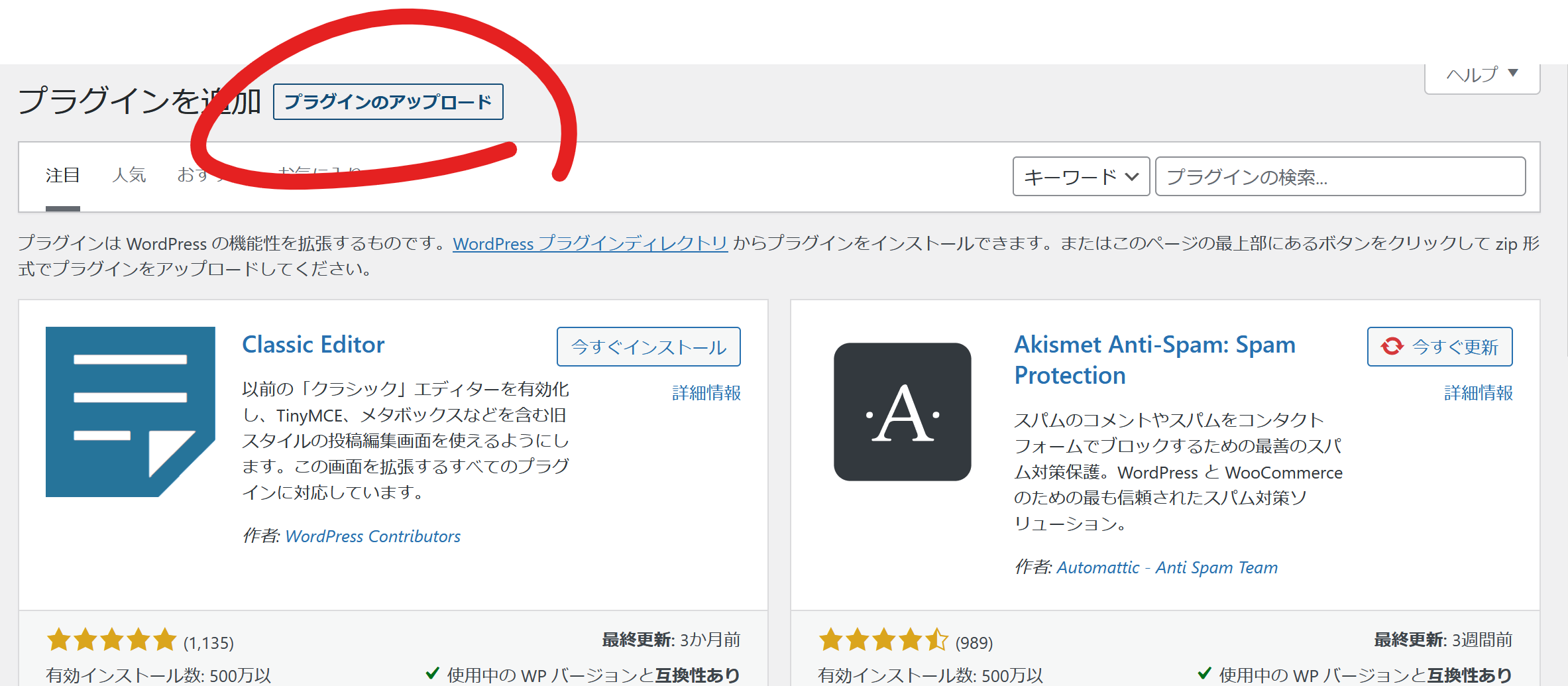
そして、プラグインの新規追加で「プラグインのアップロード」を選択。

そこに先程ダウンロードしたzipファイルを参照して、インストールします。

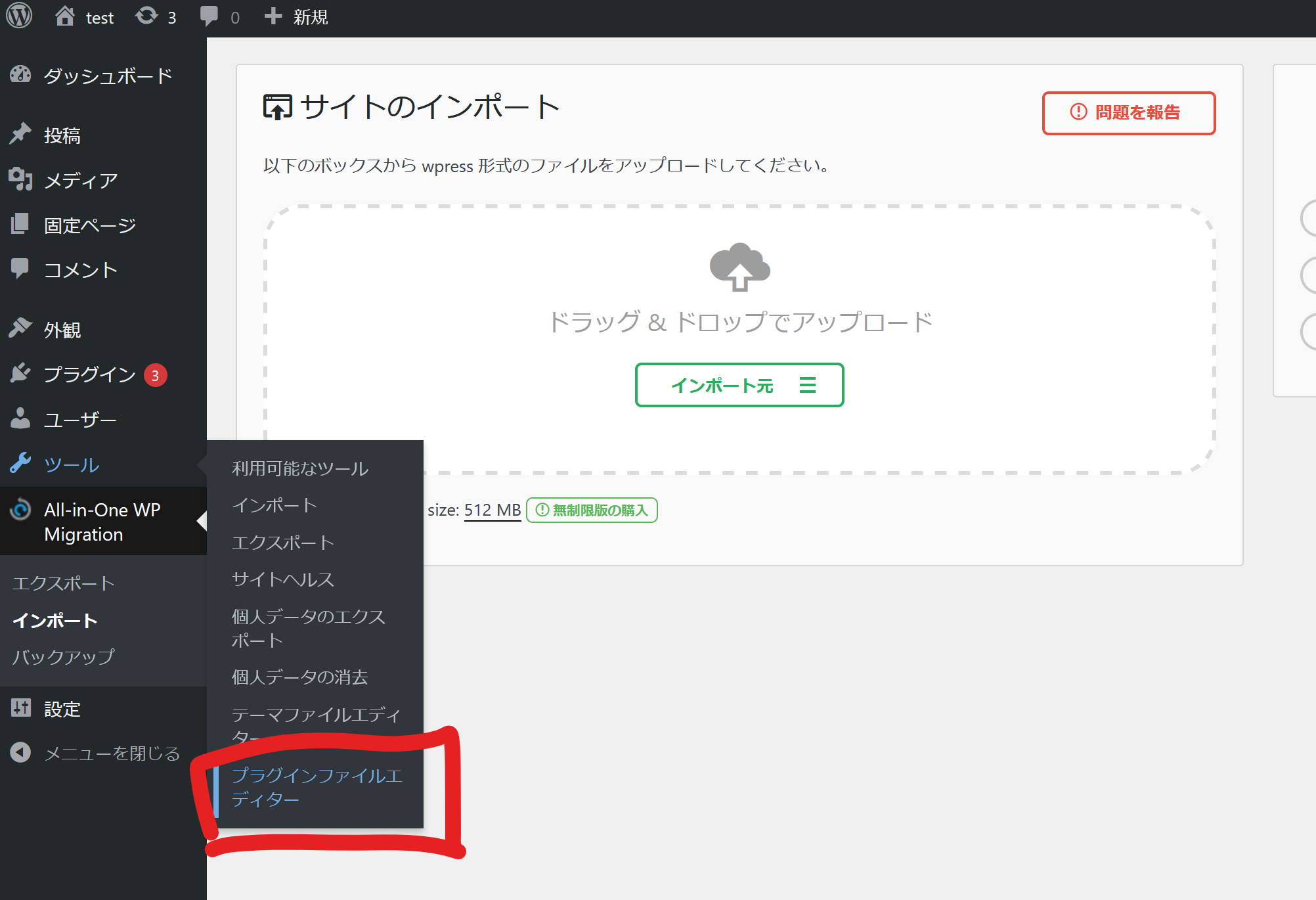
プラグインを有効化したあと、ツールの「プラグインファイルエディター」を選択。

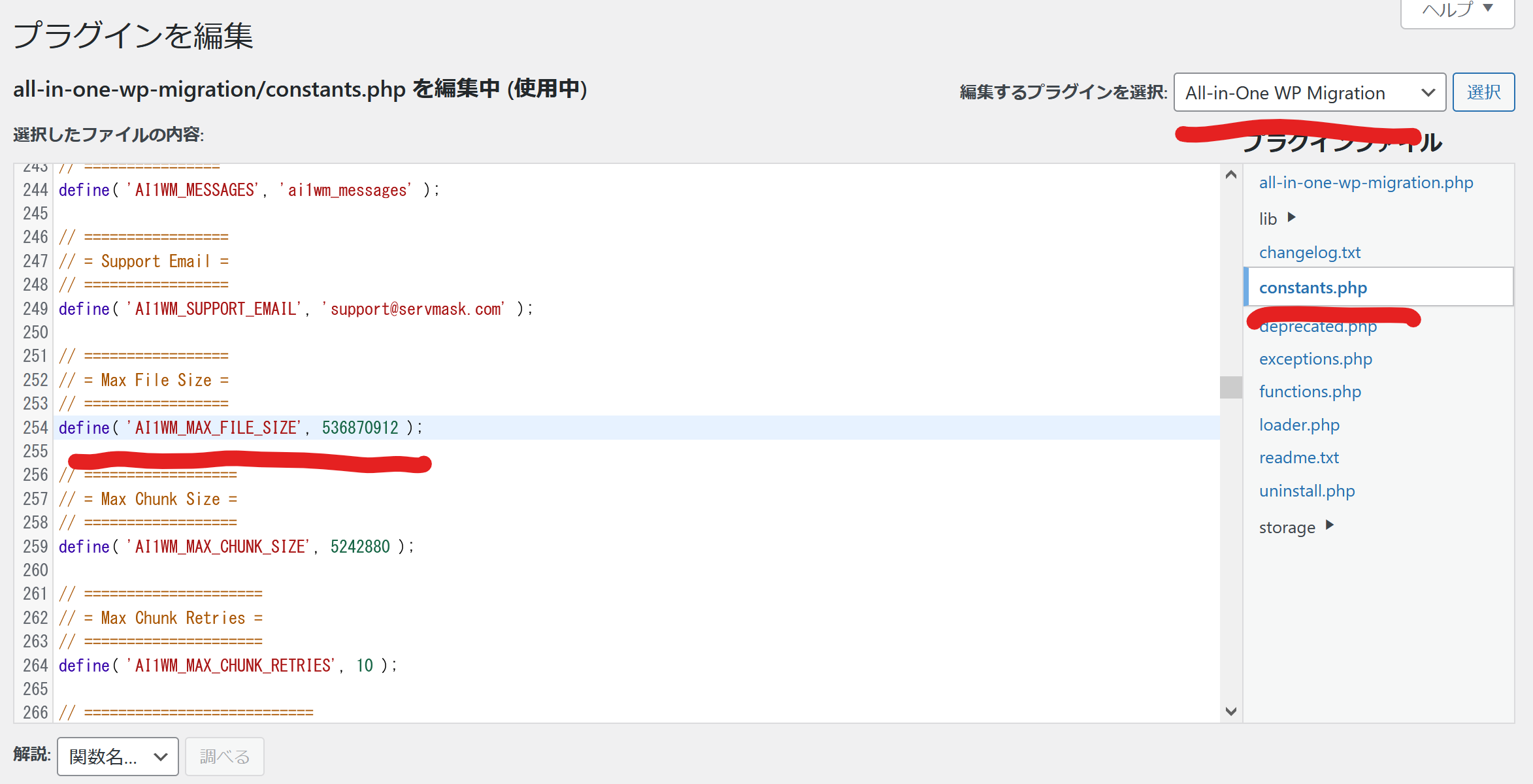
「All in-One WP Migration」を選択し、「constants.php」を選択。
// =================
// = Max File Size =
// =================
define( ‘AI1WM_MAX_FILE_SIZE’, 536870912 );
この箇所を、次のように変更します。(*20を末尾に追加)
// =================
// = Max File Size =
// =================
define( ‘AI1WM_MAX_FILE_SIZE’, 536870912*20 );
「ファイルを更新」というボタンを忘れずにクリック。そして先程のインポート画面に戻ってみてください。

ファイルのアップロード上限サイズが増えています。裏技です。プラグイン作成側も、有料プランを用意しているので、この手法がいつまで通じるかは分かりません。2023年7月9日時点ではまだ通用します。
早速インポートしていきましょう。インポート元は「ファイル」を選び、先程ダウンロードした.wpressファイルを参照。
すると、インポートが始まります。

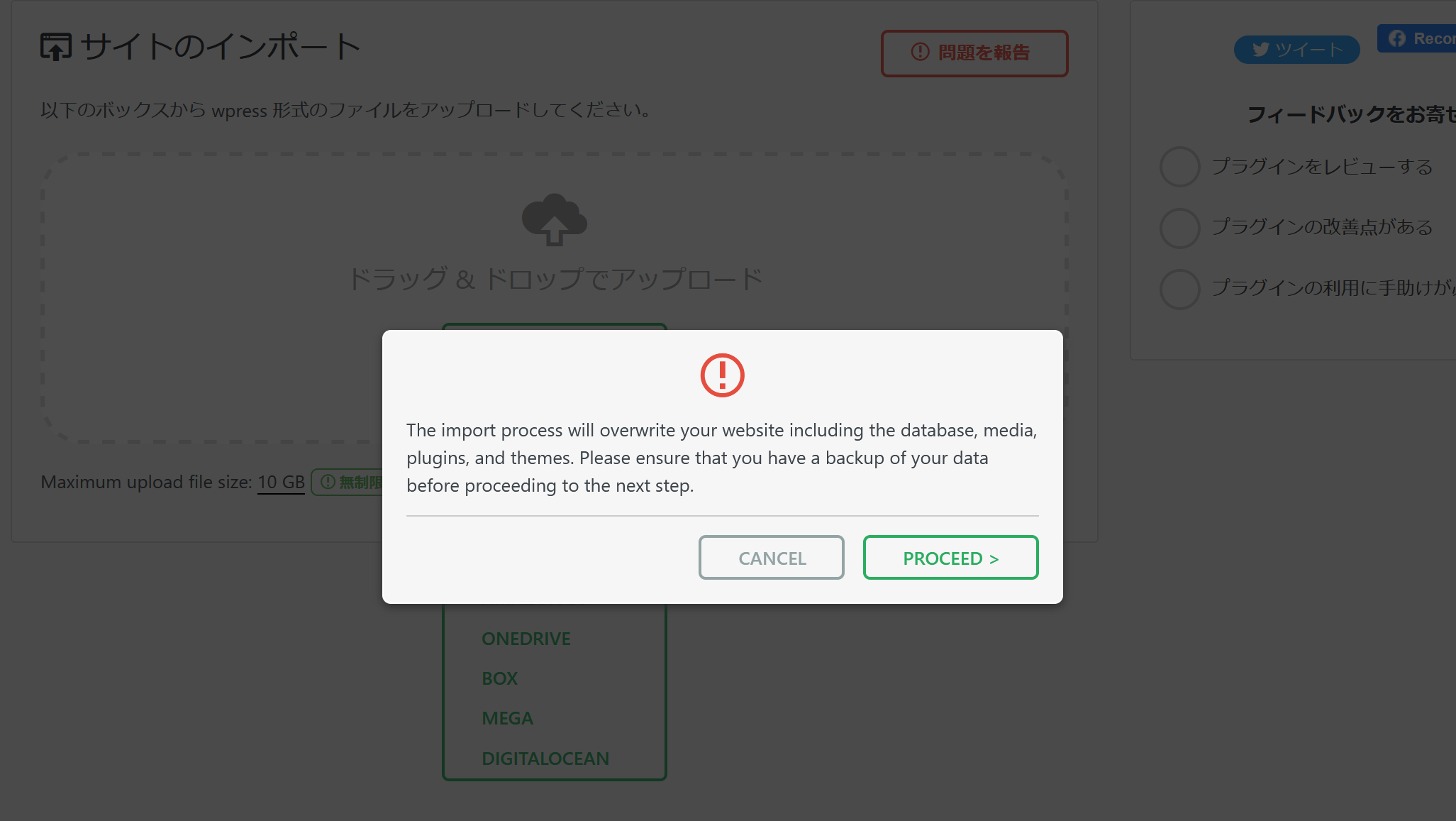
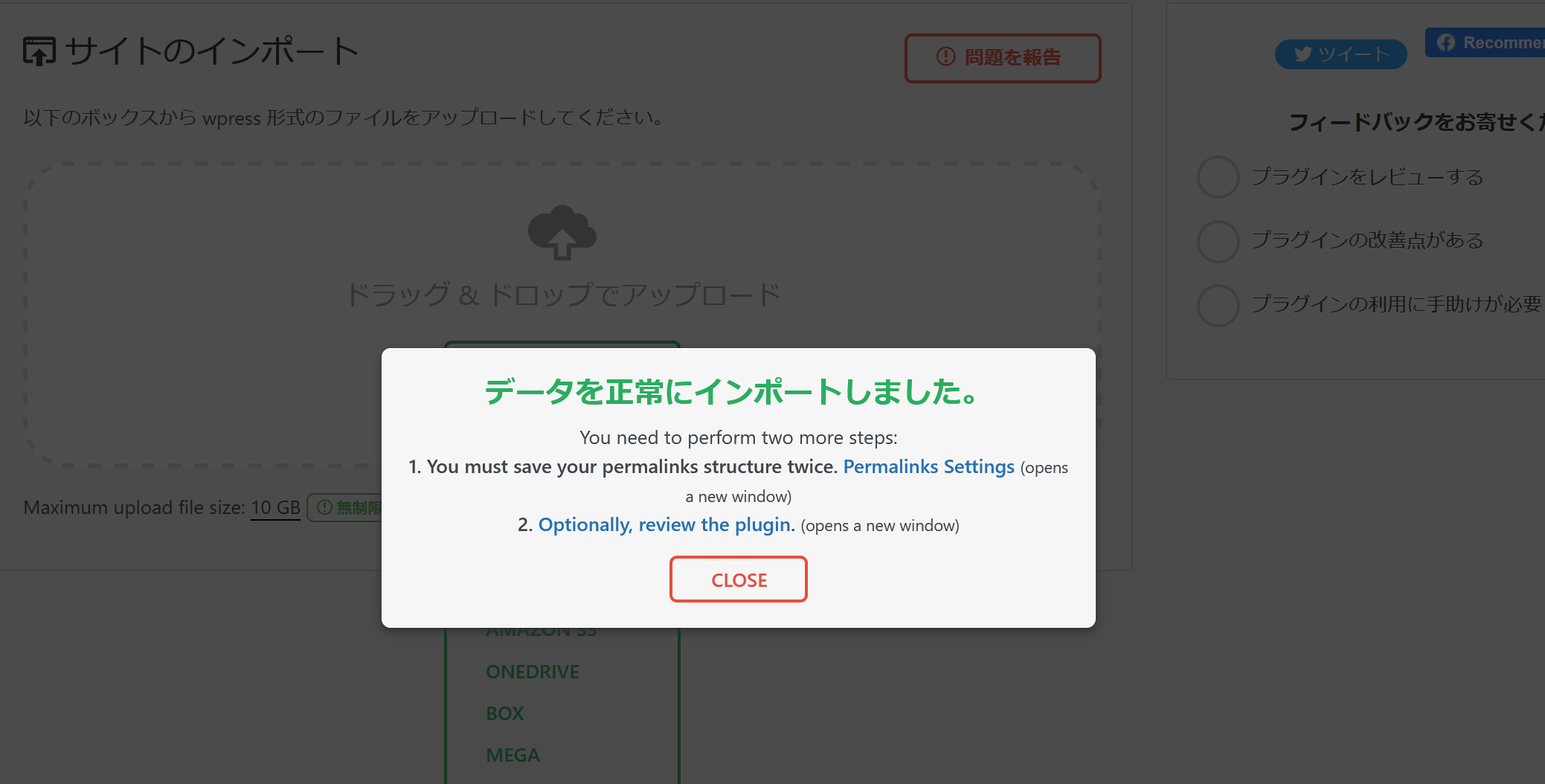
100%まで行くと、何やらメッセージがポップアップされますが、気にせず「Proceed」で大丈夫です。

ここで一度、管理画面を閉じて、再度ログインし直してください。ログインIDとパスワードは、移行前に使っていたものです。無事に入れたら、投稿や各設定が元通りになっているか確認してください。
ひとまず、移行作業はここで終了です。本当にお疲れ様でした。次の章では、AWSのLightsails側で、インスタンスの削除をしていきます。ここまでやらないと、課金が続いてしまうので要注意です。
インポートが上手くいかない場合の対処法
インポートが上手く行かない場合、2つの理由が考えられます。
- PHPのバージョンが一致していない
- Xserverのディスク容量が足りていない
この記事で何度も書いていますが、移行元(AWS Lightsails)と移行先(Xserver)でPHPのバージョンが異なっていると、インポートが上手くいきません。
この場合、「100%」になってから進まない、というケースが多いようです。Xserver管理画面の「PHP.Ver切替」から、移行元のPHPと同じバージョンに変更し、再度試してみてください。
次に考えられる理由が、Xserverのディスクメモリが足りていない場合です。こちら当の私本人が苦しんだことです。何度インポートしても「20%前後で止まってしまう」という状態でした。
こちら色々調べてみると、Xserverのディスクメモリ容量が足りていないことが原因でした。

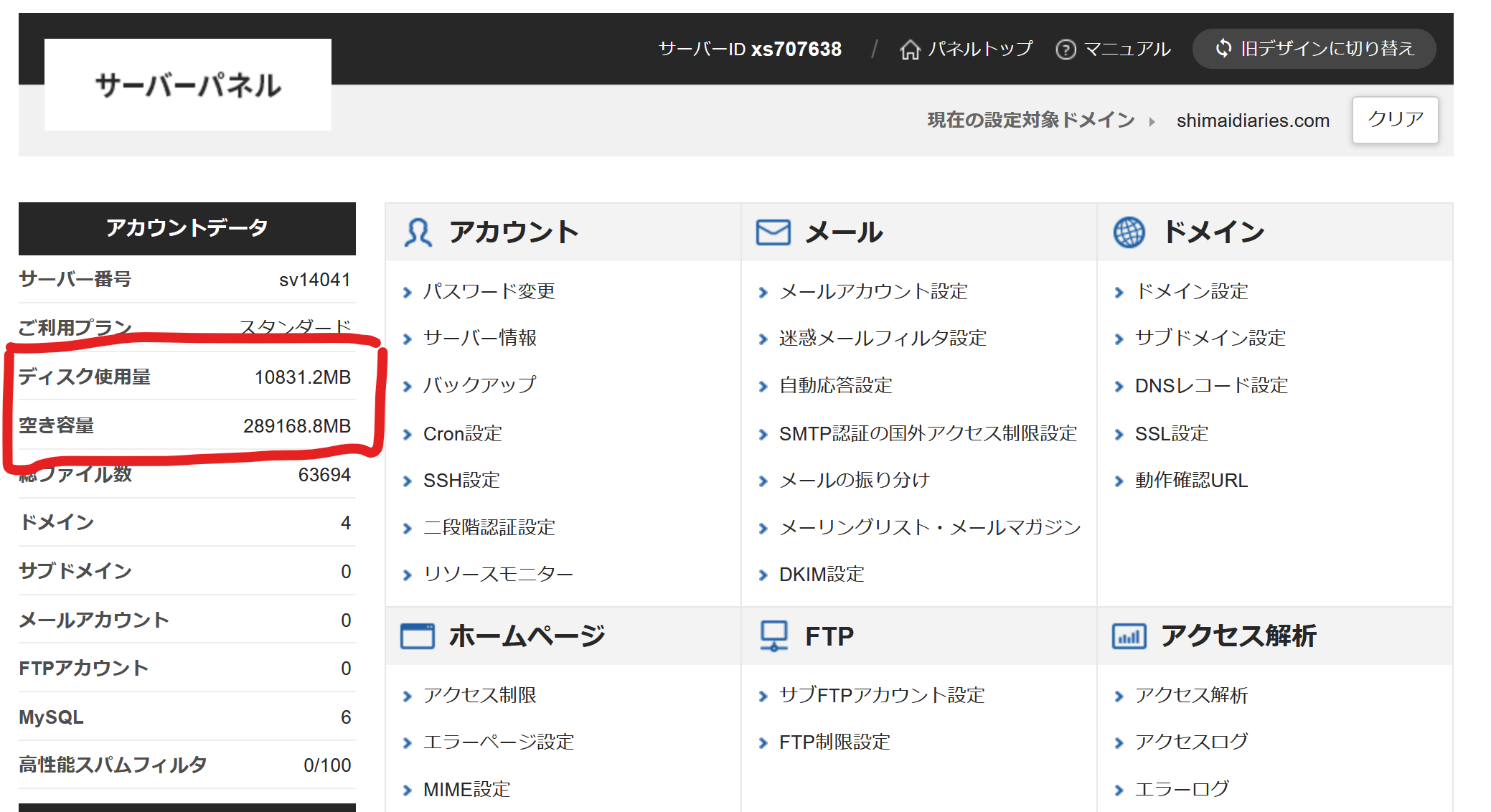
Xserverのサーバーパネルにアクセスし、「ディスク使用量」と「空き容量」を確認してください。もし「空き容量」がインポート使用しているファイルサイズよりも小さいと、インポートが上手くいきません。
大体の原因は「BackWPup」というプラグインでの過剰なバックアップファイルの作成によるものです。毎日、サイトを複製するかのようにバックアップファイルを作成する設定していると、すぐに空き容量を食ってしまいます。

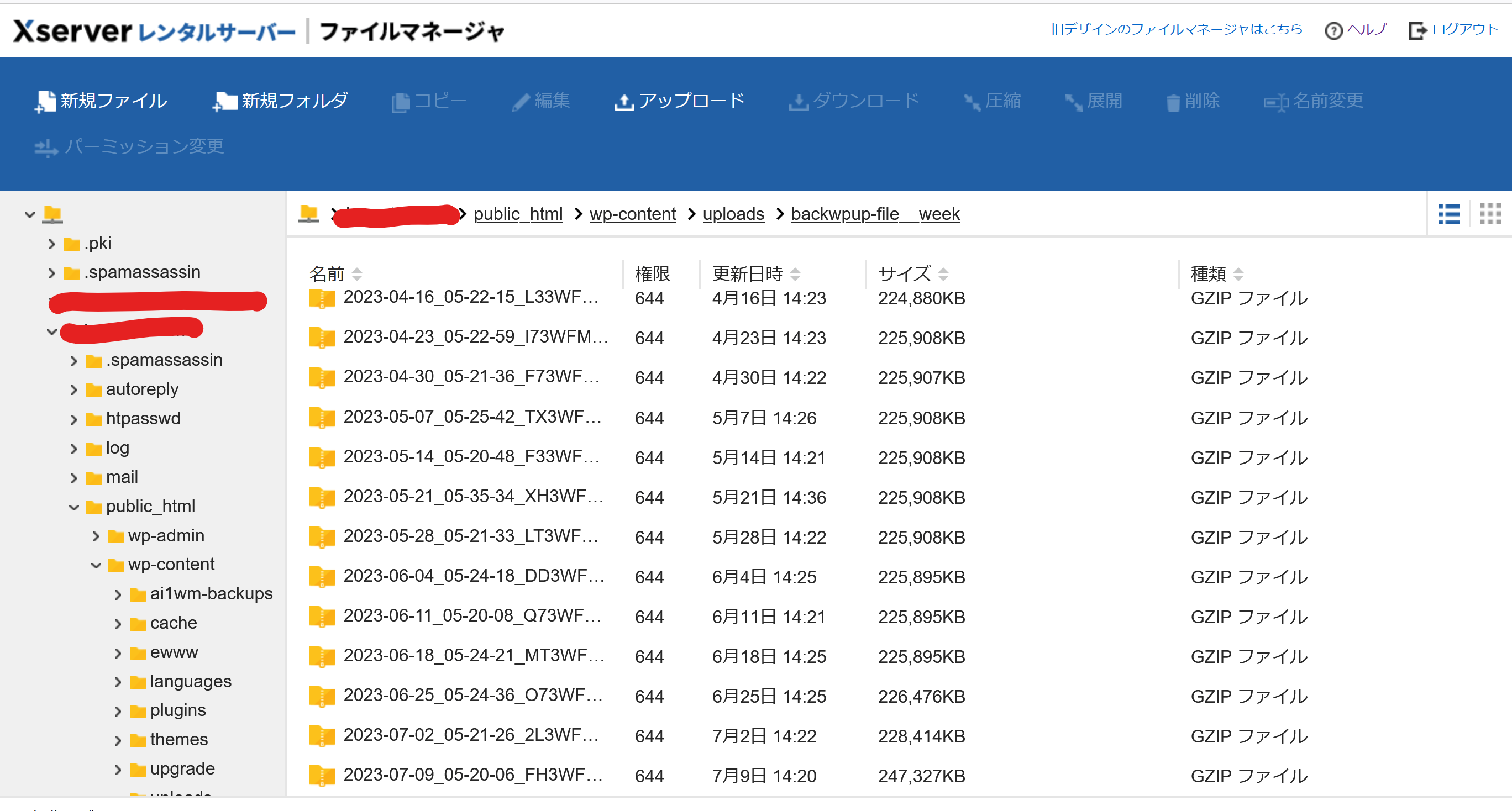
この場合、「Xserverファイルマネジャー」にアクセスして不要なファイルを削除しましょう。該当するサイトURL直下の「public_html>>wp-content>>uploads>>backwpup_file__week」にバックアップファイルが存在します。

こちら直近のものだけ残しておいて、過去のバックアップファイルはまとめて削除しましょう。すると、Xserverのディスクメモリ容量が空き、インポートが上手くいくはずです。
AWS Lightsailsのインスタンスと静的IPの削除
最後に、移行先で動作確認が終えたら、移行元のAWS Lightsailsのインスタンスを削除していきましょう。静的IPまで完全に削除しないと課金が継続されるので、最後までしっかりやっていきます。
インスタンス、静的IP、ドメインの削除
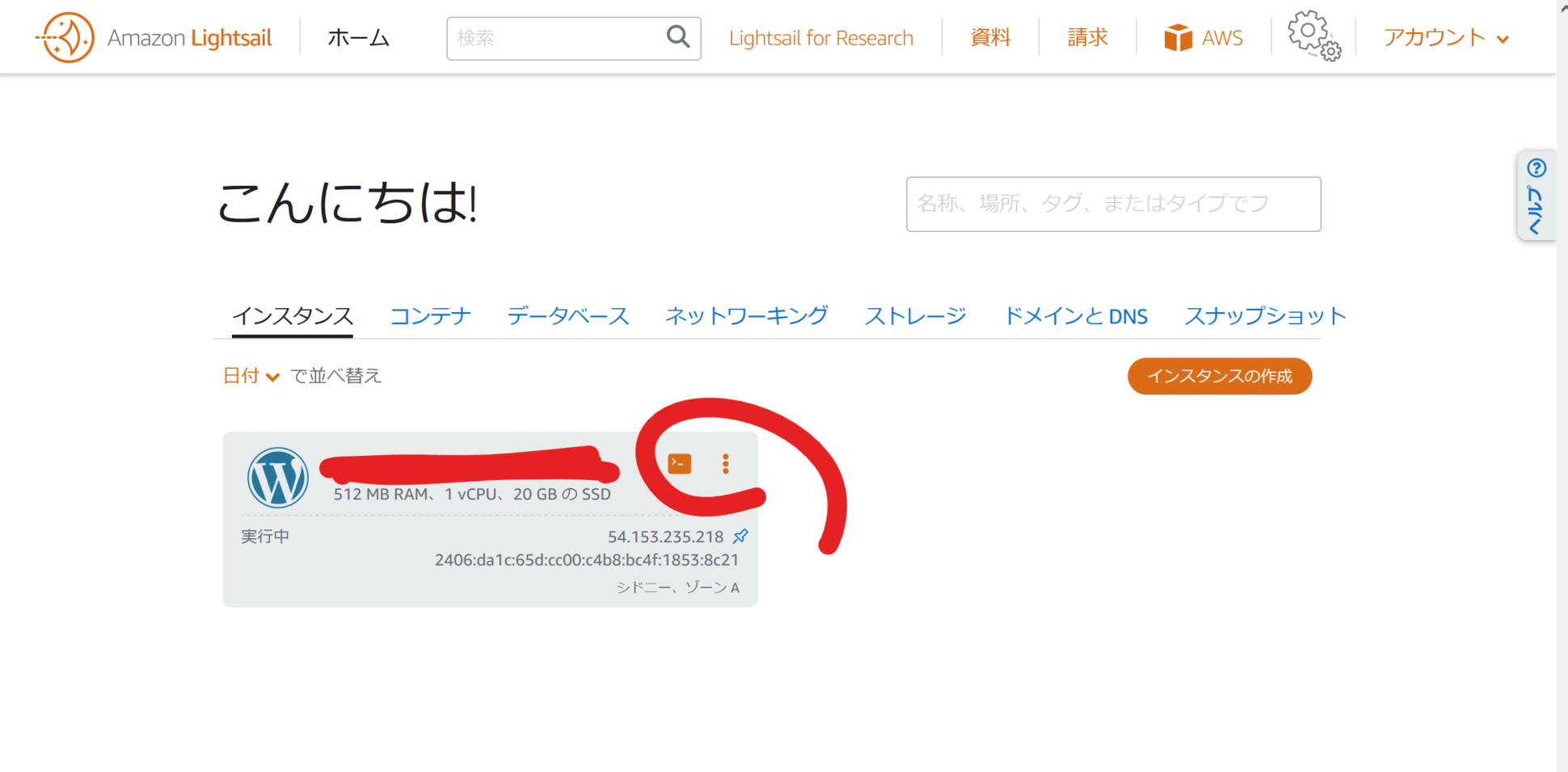
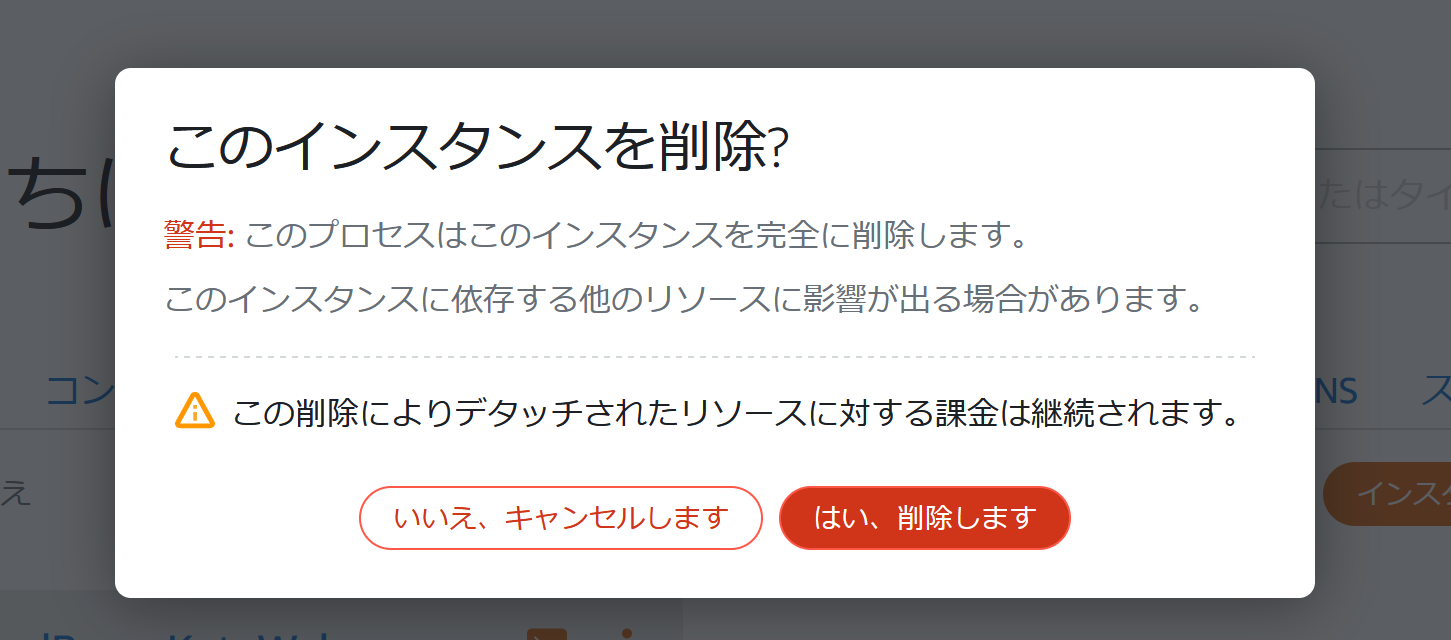
まずはAWSのコンソール画面からLightsailsに入りましょう。そして、インスタンスの中で、該当するものの点々を選択して、「削除」を選びます。


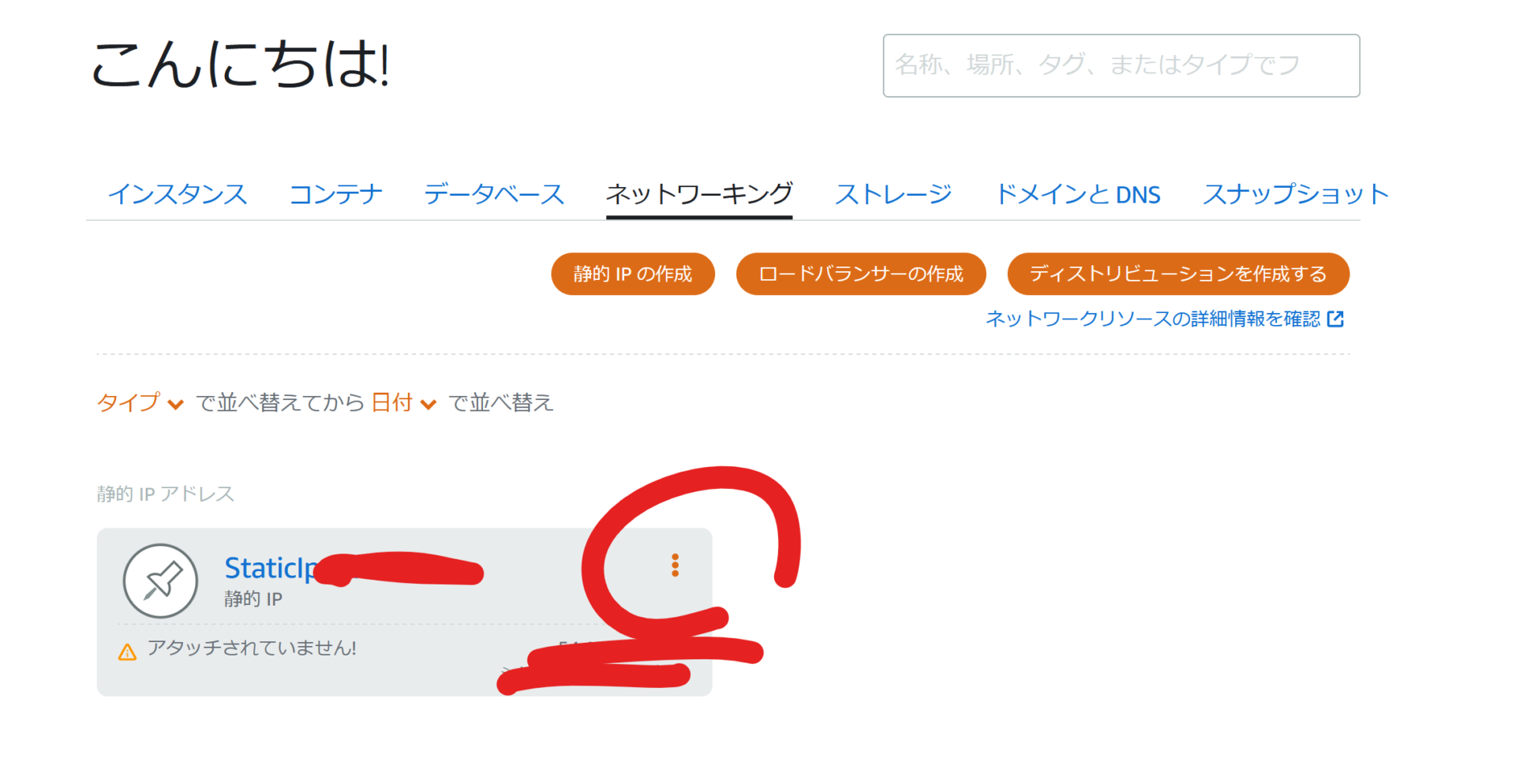
次に同じように「ネットワーキング」から静的IPを削除します。

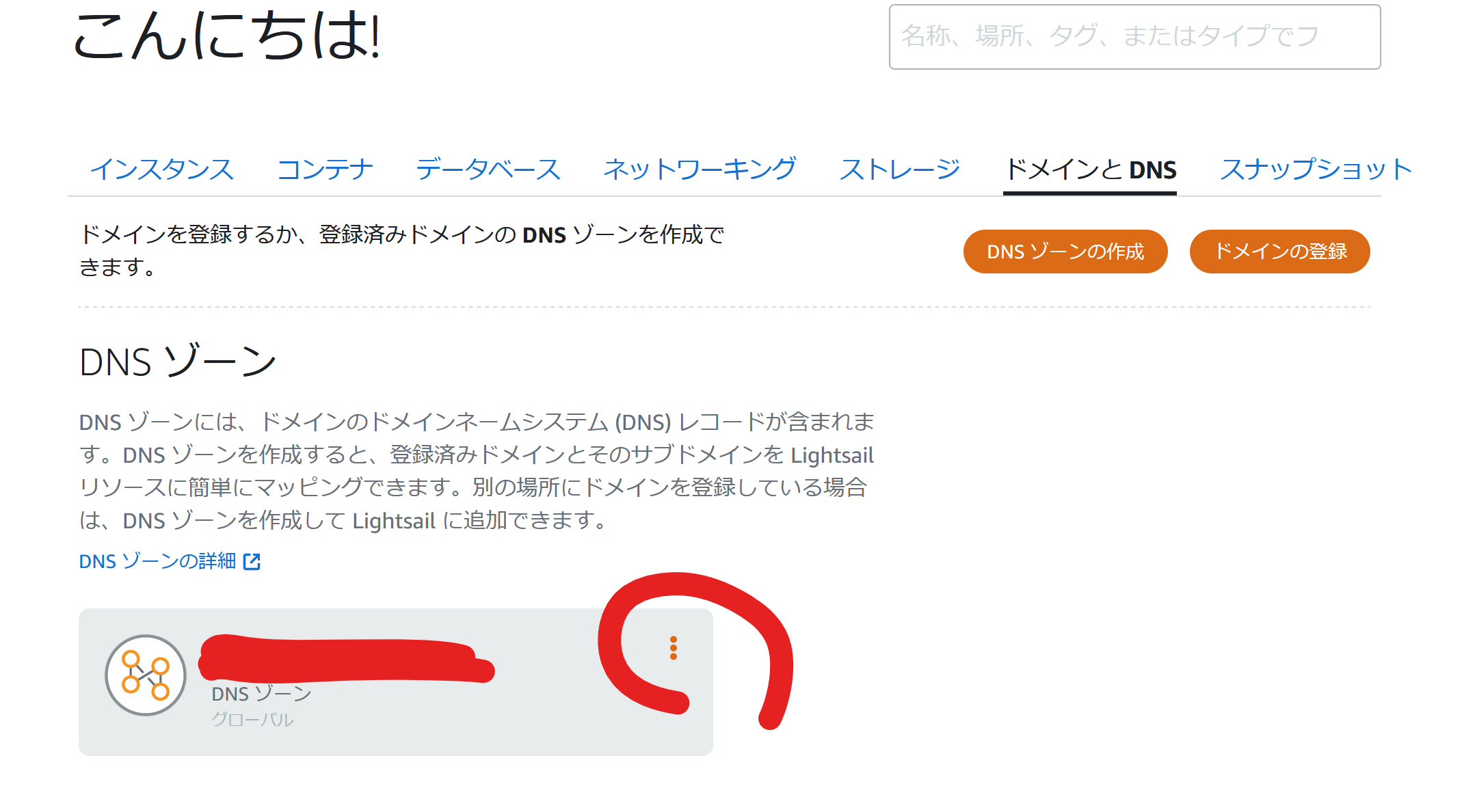
最後に、「ドメインとDNS」から登録しているドメインを削除します。

これにて、AWS Lightsails側の処理も完了です。お疲れ様でした。
まとめ
いかがだったでしょうか。
この記事では「AWSのLightsailsからXserverへ簡単かつ無料で移行する手順」を紹介しました。
僕は丸2日かかってしまいましたが、この記事通りに進めていけばネームサーバーの反映時間にもよりますが、数時間あれば終わってしまうのではないでしょうか。
この記事が誰かの参考になれば幸いです。